В этом разделе вы узнаете о том, как работать с дизайном сайта: менять шаблоны, логотип и фавикон, глобальные цвета, а также настраивать модули, менять язык сайта и прочие функции.
Для изменения шаблона, перейдите в «Дашборде» на вкладку «Шаблон сайта», выберите необходимый вам дизайн и нажмите кнопку «Изменить».

Фавикон — это иконка, которая отображается во вкладке браузера. Как правило она содержит ваш логотип.

Для изменения фавикона сайта, перейдите в «Дашборде» на вкладку «Фавикон», загрузите вашу иконку и нажмите кнопку «Изменить».
Рекомендации по размеру и форматам фавикона
Формат: SVG (рекомендуемый), JPEG, PNG
Размер: 120×120, 32×32 или 16×16 пикселей.

Логотип — это визуальный символ компании или бизнеса.

Для изменения логотипа сайта, перейдите в «Дашборде» на вкладку «Логотип», загрузите ваше изображение и нажмите кнопку «Изменить».
Рекомендации по размеру и форматам логотипа
Форматы: JPG, JPEG, PNG
Размер: 130×50 (рекомендуемый)
Тип: горизонтальный (для корректного отображения на всех устройствах)

Хлебные крошки необходимы для более удобной навигации по разделам сайта.

Для изменения изображения, перейдите в «Дашборде» на вкладку «Обложка страницы», загрузите ваше изображение и нажмите кнопку «Изменить».
Рекомендуемый размер изображения 1357×160

Экран загрузки — это некая заставка, появляющаяся во время загрузки страниц на сайте. Эта функция полезна тем, что не показывает контент на вашем сайте, пока он не загрузится полностью.

Для изменения изображения экрана загрузки, перейдите в «Дашборде» на вкладку «Экран загрузки», загрузите ваше изображение и нажмите кнопку «Изменить».
Рекомендации по размеру и форматам экрана загрузки
Форматы: JPG, JPEG, PNG и GIF для анимированного варианта
Размер: 350×350 (рекомендуемый)

Для изменения глобального цвета сайта, перейдите в «Дашборде» на вкладку «Цвет сайта», загрузите ваше изображение и нажмите кнопку «Изменить».
Вы также можете ввести HEX-код, если знаете его значение. Посмотреть коды можно тут.

Если вы веб-дизайнер или разработчик и знакомы с CSS, то можете добавить в этом разделе свои стили CSS.

В этот раздел вставляются кастомные скрипты с различных сервисов или ваши собственные.

Счетчик Яндекс Метрики используется для передачи информации о просмотрах страниц и других событий в поисковые системы.
Как добавить счетчик из Яндекс Метрики
- Перейдите в вашу панель управления Метрикой
- Найдите номер счетчика рядом с вашим доменом
- Скопируйте.

Теперь перейдите в «Дашборде» на вкладку «Модули», активируйте модуль Метрики, вставьте скопированный код счетчика и нажмите кнопку «Изменить».

Счетчик Google Аналитики используется для передачи информации о просмотрах страниц и других событий в поисковые системы.
Как добавить счетчик из Google
- Перейдите в вашу панель управления аккаунт Google Аналитики.
- Найдите вкладку Администратор.
- В верхней части столбца «Ресурс» выберите нужный ресурс.
- В столбце «Ресурс» нажмите Потоки данных.
- Выберите поток данных, для которого вам нужен идентификатор.
- Идентификатор (счетчик) вида «G-» находится в правом верхнем углу.
- Скопируйте

Теперь перейдите в «Дашборде» на вкладку «Модули», активируйте модуль Google, вставьте скопированный код счетчика и нажмите кнопку «Изменить».

Кнопка WhatsApp располагается в правом нижнем углу вашего сайта. Она позволяет вашим клиентам задавать вопросы и связываться с вами напрямую.
Как настроить кнопку WhatsApp
- Перейдите в «Дашборде» на вкладку «Модули»
- Активируйте модуль WhatsApp
- Введите ваш привязанный к WhatsApp номер
- Выберите способ работы модуля: попап или быстрый переход в чат приложения WhatsApp
- Введите в заголовке вопрос, который автоматически модуль задаст посетителю
- Введите ваше предложение посетителю
- Нажмите кнопку «Изменить»

После настройки кнопка WhatsApp будет отображаться в левом или правом углу сайта.

Социальные сети отображаются в футере сайта (в самом низу)

Для изменения добавления иконок ваших социальных сетей, перейдите в «Дашборде» на вкладку «Социальные сети», выберите иконку необходимой вам социальной сети, вставьте на неё ссылку, введите число в порядковом номере и нажмите кнопку «Изменить».

В этом разделе вам нужно заполнить ключевые слова и мета описание для каждой страницы.
Что такое ключевые слова (keywords) ?
Мета тег keywords — тег для ключевых запросов, по которым поисковые боты понимают, о чем идет речь на странице. Ключи записывают через запятую, с пробелом между ними. К примеру строительные услуги, ремонт квартир, ремонт квартир под ключ
Еще в 2009 году представители Google заявили, что при ранжировании страницы полностью игнорирует этот мета тег, чтобы разработчикам было неповадно вписывать туда нерелевантные запросы.
В рекомендациях Яндекса написано, что этот мета тег может учитываться при определении соответствия страницы поисковым запросам.
Мета теги косвенно влияют на оптимизацию и позиции сайта, над ними нужно работать, но если сам сайт и его содержимое не понравится пользователям и поисковым системам — вашим работодателям — то на желанный топ можно не рассчитывать.
Что такое мета-описание (Description) ?
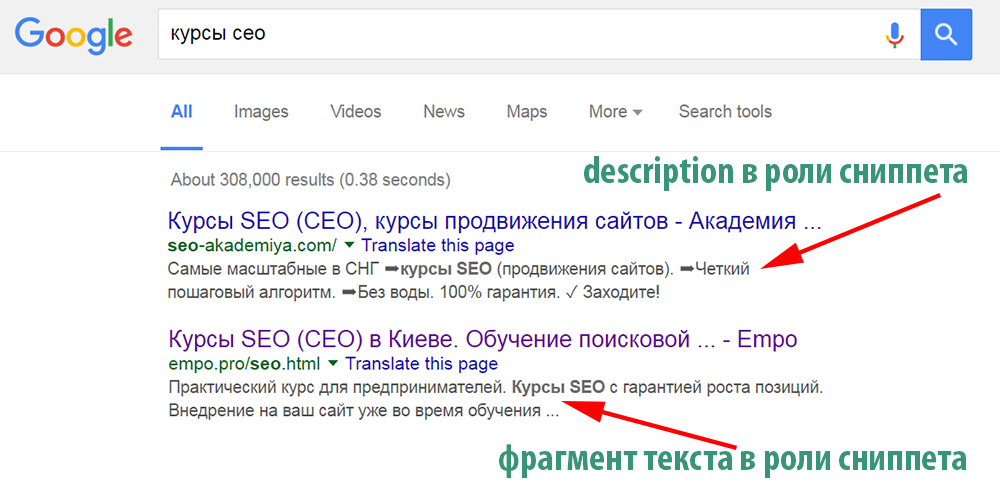
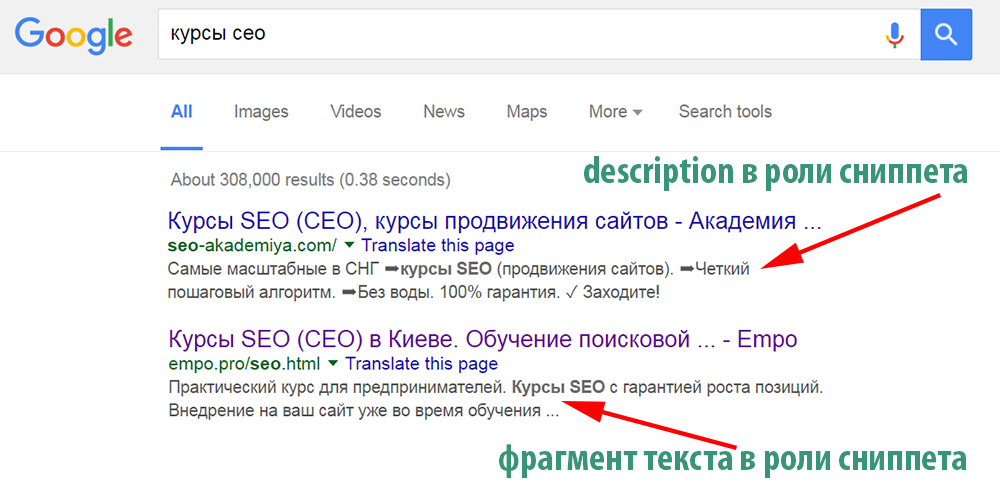
Description — описание страницы. Этот тег участвует в формировании сниппетов; пользователь видит его содержимое на странице выдачи результатов поиска.

Заполнять тег description не обязательно, поисковик может сам найти фрагмент теста для описания. Исследование компании «Yoast» 2018 года показывает, что Google не важна плотность ключевых слов и длина description. В двух третях случаев поисковик проигнорировал description и взял в описания часть первого абзаца текста.
Но есть шанс, что в описание попадет именно ваш вариант — если у вас есть на это ресурсы, оформите его привлекательнее для пользователей.
Как составить description, чтобы привлечь клиентов
- Вызывайте интерес у пользователя
Если вы пишите описание для страницы интернет-магазина или сайта по продаже услуг, используйте description, чтобы сразу показать выгоды клиента. При этом пишите конкретно, информативно, применяйте цифры и факты, которые могут заинтересовать пользователя. К примеру, не «низкие цены», а «цены от 1000 рублей», не «большой ассортимент», а «больше 500 моделей дверей» и так далее.
- Используйте призыв к действию
Считается, что этот прием делает описание более убедительным. Вот два примера: «У нас вы сможете проанализировать свой сайт и узнать его параметры» и «Проанализируйте свой сайт и узнайте его параметры». Второй содержит призыв. Если «проанализировать сайт» — это ключевая фраза, и вам хочется, чтобы она подсвечивалась в выдаче жирным шрифтом, сформулируйте по-другому, не меняя окончания — «Попробуйте проанализировать сайт».
«Узнайте, как с помощью работы со сниппетом повысить позиции своего сайта» — пример описания description для статьи о сниппетах. Здесь используем призыв к действию (узнайте) и выгоду (повысить позиции сайта).
- Не бойтесь склонять слова в ключах
Поисковики считают некачественными тексты с несогласованными словами в предложениях. Они понимают словоформы, так что пишите естественно — «купить мужскую куртку», а не «мужская куртка купить». Но важна часть речи: загрузить (глагол) и загрузка (существительное) — разные ключи.
- Соблюдайте технические рекомендации
Старайтесь уложиться в 120-200 символов, чтобы описание страницы отображалось полностью. Желательно, чтобы в description было ключевое слово. Хотя это никак не повлияет на позиции в выдаче, но может повлиять на решение пользователя перейти именно на ваш сайт. В результатах выдачи ключевик будет подсвечиваться жирным шрифтом, как бы подсказывая пользователю, что на этом сайте он найдет искомую информацию.
Источник с информацией по SEO оптимизации.
Для добавления ключевых слов и мета-описания, перейдите в «Дашборде» на вкладку «SEO оптимизация», заполните все поля и нажмите кнопку «Изменить».

Сервис Твой сайт — многоязычный.
В этом разделе вы узнаете о том, как редактировать и добавлять языки. Эта опция очень полезна, если вы хотите переименовать значения по умолчанию.
Для того, чтобы отредактировать языковой пакет вашего сайта, перейдите в «Дашборде» на вкладку «Управление языками» и нажмите «Редактирование языка».

Здесь вы можете переименовать различные разделы или слова на вашем сайте. К примеру «Услуги» переименовать в «Товары».

Для того, чтобы добавить свой язык, нажмите на вкладке «Управление языками», «Добавить язык».
- Введите имя вашего языка, к примеру English.
- Введите код, к примеру EN
- Выберите направление языка RTL или LTR
- Нажмите «Отправить»

После того, как вы добавили новый языковой пакет, его нужно отредактировать, как мы показывали ранее. После чего нажать кнопку «Сделать по умолчанию»

















































































































Как добавить социальные сети
Социальные сети отображаются в футере сайта (в самом низу)
Для изменения добавления иконок ваших социальных сетей, перейдите в «Дашборде» на вкладку «Социальные сети», выберите иконку необходимой вам социальной сети, вставьте на неё ссылку, введите число в порядковом номере и нажмите кнопку «Изменить».